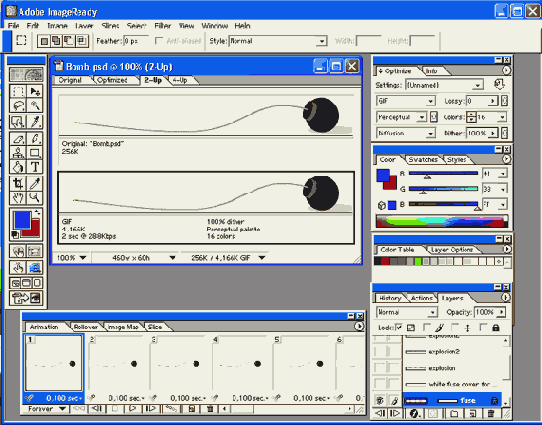
Набор фреймов в окне Adobe ImageReady
Рисунок 3.20. Набор фреймов в окне Adobe ImageReady

Упражнение 3.1. Создание покадровой анимации из группы файлов
- 1. Запускаем ImageReady. По команде File > Import > Folder as Frames (Файл > Импорт > Папки как кадры) импортируем набор файлов с последовательными фазами движения, находящийся в одной из папок на жестком диске.
- 2. Для просмотра анимации выполняем щелчок на кнопке Play (Воспроизвести), расположенной в нижней строке палитры Animation (Анимация).
- 3. Если требуется изменение времени задержки между кадрами, то, выполняя щелчок мышью на величине времени под соответствующим кадром, задаем нужный интервал.
- 4. Для просмотра анимации в обозревателе выполняем команду File > Preview in (Файл > Просмотр) и из открывшегося списка выбираем нужный обозреватель, например Netscape Navigator. Рекомендуется оценить изображение во всех доступных обозревателях.
- 5. Сохраняем анимацию по команде File > Save Optimized (Файл > Сохранить оптимизированный), при этом используются параметры оптимизации по умолчанию. Оценить результат оптимизации можно с помощью вида 2-Up, который показывает исходное и оптимизированное изображения, а также с помощью вида 4-Up, в котором представлены также два изображения другого качества с измененными параметрами оптимизации.
- 6. Для изменения параметров, применяемых при оптимизации, выбираем команду File > Preferences > Optimization (Файл > Установки > Оптимизация). В секции Default Optimization (Оптимизация по умолчанию) выбираем один из вариантов, представленных в списке: Use the Previously Used Settings (Ранее использованные); Auto Select GIF/JPEG (Автовыбор); Use Named Setting (Использовать поименованные). В секциях 2-Up Settings и 4-Up Settings задаем параметры для соответствующих представлений изображения, причем первое из них должно быть оригинальным изображением, а остальные выбираются по желанию пользователя. Щелчком на кнопке ОК завершаем определение параметров.
Упражнение 3.2. Создание анимации с расчетом промежуточных кадров
- 1. Запускаем ImageReady. По команде File > New (Файл > Новый) создаем новое изображение размером 300 х 300 пикселов.
- 2. С помощью инструмента Rectangle (Прямоугольник) нарисуем в верхнем левом углу квадрат и заполним его цветом. При этом автоматически будет создан второй слой.
- 3. Щелчком на кнопке Duplicates Current Frame (Дублировать текущий кадр) создаем второй кадр с тем же изображением.
- 4. С помощью инструмента Move (Перемещение) передвинем квадрат в правый нижний угол, что будет отображено на выделенном втором кадре палитры Animation (Анимация).
- 5. Открываем меню этой палитры и выбираем команду Tween (Промежуточный). В одноименном окне в поле Frames To Add (Число добавляемых кадров) задаем количество промежуточных кадров — 5, снимаем флажок параметра Opacity (Непрозрачность) и щелкаем на кнопке ОК.
- 6. На палитре Animation (Анимация) будут представлены все семь кадров. При просмотре анимации убеждаемся, что траекторией перемещения квадрата является прямая линия.
- 7. Выделив последний кадр, добавьте на изображение текст прямо на квадрат в правом нижнем углу (он сольется с ним, так как будет того же цвета). Убедитесь, что автоматически создан новый слой с именем набранного текста.
- 8. Создадим дубль этого кадра и переместим выделенный текст в правый верхний угол, а квадрат — в левый верхний угол. Для перемещения последнего придется выделить слой, содержащий этот объект.
- 9. Снова выполняем команду Tween (Промежуточный), задав в окне раскрывающегося списка Tween with (Расчет) значение Previous Frame (Предыдущий кадр), в результате чего получаем 13 кадров анимации.
- 10. Выполняя команду File > Save (Файл > Сохранить), сохраняем файл в формате Photoshop для продолжения работы со слоями изображения. Если работа завершена и не требуется сохранения слоев, то по команде File > Save Optimized (Файл > Сохранить оптимизированный) сохраняем GIF-файл для Web-страницы.
Упражнение 3.3. Создание анимации из файла со слоями
- 1. Открываем в Photoshop файл, содержащий несколько слоев, и щелчком на кнопке Jump to (Перейти) или по команде File > Jump to >ImageReady (Файл >Перейти >ImageReady) переключаемся на программу ImageReady. При этом в нее загружается открытый в Photoshop файл.
- 2. В меню команд палитры Animation (Анимация) выбираем команду Make Frames From Layers (Создать кадры из слоев), что позволяет из каждого отдельного слоя исходного изображения создать свой кадр.
- 3. Выполняем просмотр анимации с помощью кнопки Play (Воспроизвести).
- 4. Сохраняем файл как анимационный GIF с выбранными параметрами оптимизации с помощью команды File > Save Optimized (Файл > Сохранить оптимизированный).
